Principales propriétés et valeurs CSS
Voici un petit dictionnaire des feuilles de style les plus courantes, mais je précise que la liste est loin d’être exhaustive. Pour la liste complète, je vous conseille le site d’apprentissage des langages Web W3Schools.
Dictionnaire
Polices de caractère
font-family
Change la police de caractère. Cette propriété utilise les polices installées dans le système d’exploitation de l’internaute. Il est donc conseillé d’utiliser des polices courantes.
Valeurs : arial, helvetica, et toutes les polices.
p { font-family: tahoma; }
Il est possible d’intégrer des polices non possédées par l'internaute, mais cela demande une mise en ligne de la police et une conversion pour assurer la compatibilité dans tous les navigateurs. Il faudra également vérifier les copyrights de la police utilisée.
font-style
Règle l’italique d’un texte.
Valeurs : normal, italic, oblic
h2 { font-style : oblic; }
font-weight
Graisse du caractère.
Valeurs : normal ,bold, bolder, lighter, 100, 200, 300, 400, 500 , 600, 700, 800, 900
p { font-weight : bold; }
font-size
Taille du caractère.
Valeurs : unités de distance
p { font-size : 24px; }
Couleurs et fonds
color
Couleur de la police ou couleur de premier plan.
Valeurs : unités de couleur
p { color: red; }
h2 { color: rgb(255,0,0); }
background-color
Couleur de fond ou couleur d’arrière-plan.
Valeurs : unités de couleur
p { background-color: #F00; }
background-image
Image de fond.
Valeur : url de l'image.
body { background-image: url(marble.gif); }
h1 { background-image: none; }
background-repeat
Répétition de l'image déclarée ci-dessus.
Valeurs : repeat, repeat-x (répétition verticale), repeat-y (répétition horizontale), no-repeat
div {
background-image:url(texture.gif);
background-repeat: repeat-y;
}
background-attachment
Détermine si l'image de fond est fixée par rapport aux autre balises du conteneur (texte et autre).
Valeurs : scroll, fixed
body {
background-image:url(texture.gif);
background-repeat: repeat-y;
background-attachment: fixed;
}
background-position
Position du coin gauche supérieur du cadre.
Valeurs : position {x,y} (unités de distance), top, center, bottom, left, center, right
body {
background-image:url(http://www.monsite.fr/logo.gif);
background-position: 100%, 100%;
}
Attributs de texte
text-align
Alignement.
Valeurs : left, right, center, justify
p { text-align: right; }
text-decoration
Attributs de texte.
Valeurs : underline, overline, line-through, blink
p { text-decoration: underline; }
Lien non souligné (les liens sont souligné par défaut) :
a { text-decoration: none; }
text-transform
Casse. Première lettre des mots en majuscule, minuscule, majuscule.
Valeurs : capitalize, uppercase, lowercase
p { text-transform: uppercase; }
text-shadow
Ajoute une ombre au texte.
Valeurs : direction horizontale (nombre positif ou négatif), direction verticale (nombre positif ou négatif), quantité de flou, couleur de l’ombre
h2 { text-shadow : 5px -5px 2px #777; }
line-height
Interlignage.
Valeurs : unités de distance
p { line-height: 1.2em; }
word-spacing
Espacement entre les mots.
Valeurs : unités de distance
p { word-spacing: 0.4em; }
letter-spacing
Espacement entre les lettres.
Valeurs : unités de distance
p { letter-spacing: 0.1em; }
Marges extérieures et intérieures
Il convient de distinguer la marge extérieure (margin) et la marge intérieure (padding) d’une boîte. Entre ces deux marges se trouve la bordure.

margin-top, margin-right, margin-bottom, margin-left
Marge extérieure haute, droite, basse et gauche du cadre.
Valeurs : unités de distance
img { margin-top: 2em; }
p { margin-bottom: 3px; }
margin
Marge extérieure de tous les cotés d’un cadre.
Valeurs : unités de distance
img { margin: 20px; }
padding-top, padding-right, padding-bottom, padding-left
Marge intérieure haute, droite, basse et gauche du cadre.
Valeurs : unités de distance
p { padding-top: 0.3em; }
h2 { padding-right: 10px; }
h1 { padding-left: 20%; }
padding
Marge intérieure de tous les cotés d’un cadre.
Valeurs : unités de distance
h1 { padding: 10px; }
Bordures
border-width
Largeur de la bordure haute
Valeurs : medium, thin, thick ou unités de distance
h1 { border-width: thin; }
border-color
Couleur de la bordure.
Valeurs : unités de couleurs
div { border-color: red; }
border-style
Style de bordure. Pointillé, tirets, simple, double filet, crevassé, relief.
Valeurs : dotted, dashed, solid, double, groove, ridge, inset, outset
<html>
<head>
<style>
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">Une bordure <q>dotted</q></p>
<p class="dashed">Une bordure <q>dashed</q></p>
<p class="solid">Une bordure <q>solid</q></p>
<p class="double">Une bordure <q>double</q></p>
<p class="groove">Une bordure <q>groove</q></p>
<p class="ridge">Une bordure <q>ridge</q></p>
<p class="inset">Une bordure <q>inset</q></p>
<p class="outset">Une bordure <q>outset</q></p>
</body>
</html>
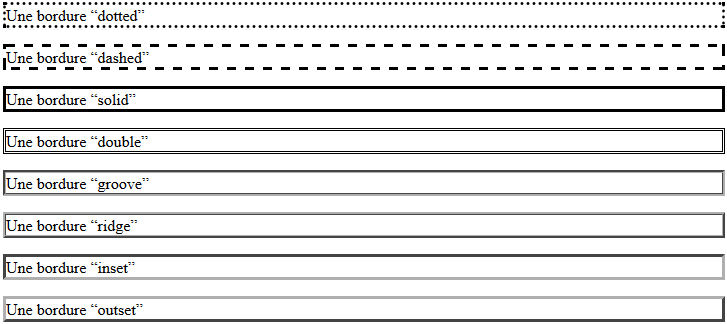
Affiche à l'écran :

border-radius
Arrondi les angles d’une boite. Cette propriété peut agir sur la bordure d'une boite, sa couleur de fond, sa texture. Notez qu'un border-radius de 50% transforme une boite en cercle parfait.
Valeurs : unités de couleurs
h1 { border-radius: 10px; }
box-shadow
Ajoute une ombre à un cadre.
Valeurs : direction horizontale (nombre positif ou négatif), direction verticale (nombre positif ou négatif), quantité de flou, couleur de l’ombre
img { box-shadow: 5px -5px 2px rgba(100, 100, 100, 0.5); }
Listes à puces numérotées et non numérotées
list-style-type
Règle le style de la puce ou des numéros des éléments d'une liste.
Valeurs : disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha
ul { list-style-type: lower-alpha; }
list-style-position
Diminue ou augmente le retrait d’une liste.
Valeurs : inside, outside
ul { list-style: outside; }
Largeur, hauteur et affichage
width
Largeur de la boite.
Valeurs : unités de distance
div { width: 100px; }
height
Hauteur de la boite.
Valeurs : unités de distance
img { height: 100px; }
display
Mode d'apparition des balises.
Valeurs : block, inline, inline-block, flex, none
Charge une image dans le cache du navigateur sans la faire apparaître.
img { display: none; }
Le lien ci-dessous va s’afficher comme une balise de type bloc, ce qui provoque un retour à la ligne comme la balise <div> ou <p>
a { display: block; }
Unités de distance
Pixels : px
Unité de distance en pixel.
p { font-size: 12px; }
Pourcentage : %
Unité de distance en pourcentage du conteneur parent.
Dans l'exempler ci-dessous, la balise footer va occuper une largeur de 80% de la largeur de la balise qui la contient.
footer { width: 80%; }
Em
1em = 100% de la taille de la balise <p> spécifiée par le navigateur.
Soit actuellement : 1 em = 100 % de 16px, soit 16px (si non modifiée par les standards du Web et votre navigateur). Les em, par rapport aux pixels, peuvent donc évoluer dans le temps et permettent d'adapter les tailles des polices par rapport aux écrans et navigateurs.
h2 { font-size: 1.2em; }
Viewport : vw et wh
Unité de distance en pourcentage de la largeur ou de la hauteur du viewport.
- vw = viewport width : largeur du viewport
- vh = viewport height : hauteur du viewport
div { height: 100vh; }
Le viewport est la partie dédiée à l'affichage du site Web dans la fenêtre du navigateur. En gros, tout ce qui est sous la barre d'adresse du navigateur :

Calcul : calc()
Grâce à la fonction calc(), on peut faire des opérations sur des choux et des carottes. Attention à ne pas oublier l'espace autour de l'opérateur de calcul.
body { width: calc(100% - 30px); }
Couleurs
Le codage des couleurs peut s’écrire de plusieurs façons, la plus populaire étant l’hexadécimal.
Hexadécimal
Couleur en hexadecimal. Les 2 premiers chiffres correspondent au rouge, les deux suivants au vert, les deux derniers au bleu.
p { color: #ff0000; }
Si les deux chiffres des composantes rouge, vert et bleu sont identiques, on peut coder la couleur hexadécimale en 3 chiffres :
p { color: #f00; }
Choisissez votre couleur sur : https://mycolor.space/
Nom en anglais
Nom de couleur en anglais.
Valeurs : aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow, etc.
p { color: green; }
rgb
Entier entre 0 et 255. Le premier nombre correspond au rouge, le second au vert, le troisième au bleu. Ce sont les couleurs primaires dans la synthèse additive des couleurs. 0 correspond au noir, alors que 255 correspond à l’intensité maximum du pixel.
Ci-dessous le paragraphe en rouge primaire.
p { color: rgb(255,0,0); }
rgba
Identique à rgb avec une notion d’opacité. On peut donc régler la transparence d’une couleur. La dernière valeur, A règle le degré d’opacité compris entre 0 et 1. 0 signifie aucune opacité et 1 signifie 100% opaque.
Ci-dessous un paragraphe bleu dont l’opacité est réglée à 80%, et par conséquent 20% transparent :
p { color: rgba(0,0,255,0.8); }
On peut imaginer que la couleur du fond de la page, pourra se mélanger à 20% avec le bleu du texte.
opacity
Règle l’opacité d’une balise.
Valeurs : le degré d’opacité est compris entre 0 et 1. 0 signifie 100% transparent et 1 signifie 100% opaque.
img { opacity: 0.5; }