Bootstrap en 12 minutes (ou 12 heures)
Le framework Twitter Bootstrap propose une grille de 12 colonnes codée en HTML / CSS / JavaScript. Elle permet de concevoir plus rapidement des sites responsives et d'aligner parfaitement les contenus.
Les sites fabriqués avec Bootstrap ont un aspect conventionnel et propre.
Mise en place des CDN (Content Delivery Network)
Dans la zone d'entête <head> de la page, reliez la feuille de style externe CSS : . On peut utiliser des CDN :
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">et la bibliothèque JavaScript de Bootstrap à positionner juste avant </body> :
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Il conviendra de ne pas oublier la balise <meta> permettant de régler le zoom à 100% sur les mobiles :
<meta name="viewport" content="width=device-width, initial-scale=1">Le corps de la page Web se construit avec des balises <div> et des classes.
Voici un exemple basique de page utilisant Bootstrap :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Exemple Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<h1>2 colonnes</h1>
<p>Quelle simplicité !</p>
<div class="row">
<div class="col-md-6">Première colonne</div>
<div class="col-md-6">Deuxième colonne</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Conteneur global
Avant tout chose, les lignes et les colonnes doivent se déposer dans un conteneur global. On peut mettre plusieurs conteneurs dans une page. Il existe deux types de conteneurs :
- container : Largeur à 90% plus petite que la fenêtre sur les grands écrans, et 100% sur les smartphones
- container-fluid : une largeur de 100% sur tous les écrans
<div class="container">
<h1>Conteneur</h1>
<p>La largeur de la marge latérale va varier selon les écrans</p>
</div>La classe container utilise la propriété CSS max-width selon les résolutions suivantes :
| <576px | ≥576px | ≥768px | ≥992px | ≥1200px | ≥1400px | |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
Maintenant que le conteneur global est posé, il est temps de passer aux lignes et aux colonnes.
Lignes et colonnes
Les sites Bootstrap se construisent sur une grille de 12 colonnes, ce qui permet pas mal de possibilités.
Lignes
Avant de disposer des colonnes, vous devez obligatoirement créer une ligne. D'abord la rangée, ensuite les colonnes. Une ligne se crée avec la classe row comme ceci :
<div class="row">
</div>Colonnes
En HTML, les balises <div> se positionnent en mode "block", les unes sous les autres. Grâce à Bootstrap, l'usage de la simple classe col positionnera les balises <div> en colonnes, sur une ligne, avec une largeur égale :
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>Colonnes réactives
Sur l'écran d'un smartphone, il convient, la plupart du temps, d'afficher les contenus sur une colonne alors que sur un grand écran d'ordinateur, une disposition des contenus sur 4 colonnes (ou plus) ne posera aucun problème. Le principe de Bootstrap est d'adapter les colonnes selon les tailles d'écran, sans changer votre code HTML. On parle de site réactif.
Pour permettre des colonnes réactives, Bootstrap propose 6 classes :
| Classe | col- | col-sm- | col-md- | col-lg- | col-xl- | col-xxl- |
|---|---|---|---|---|---|---|
| Taille | Très petits écrans | Petits écrans | Ecrans moyens | Assez grands écrans | Grands écrans | Très grands écrans |
| Appareil | Smartphone | Smartphone | Tablette | Tablette / Ordinateur portable | Ordinateur portable | Ordinateur desktop |
| Largeur | <576px | ≥576px | ≥768px | ≥992px | ≥1200px | ≥1400px |
Créez une ligne, puis ajoutez le nombre de colonnes souhaitées (balises avec les classes .col-*-* appropriées). La première étoile (*) représente l'adaptabilité : sm, md, lg, xl ou xxl, tandis que la deuxième étoile représente un nombre qui doit totaliser 12 pour chaque ligne.
Par exemple, une première colonne d'un tiers de large et la deuxième de deux tiers pour des écrans assez grands :
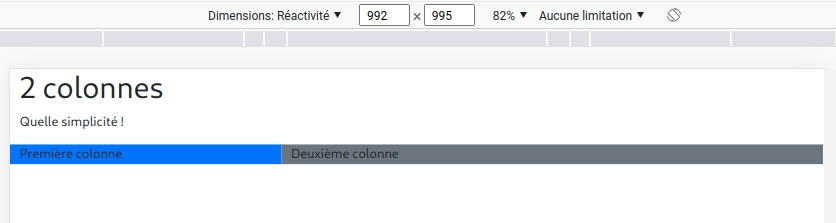
<div class="row">
<div class="col-lg-4">Première colonne</div>
<div class="col-lg-8">Deuxième colonne</div>
</div> Cet exemple affichera 2 colonnes tant que la largeur de l'écran sera supérieure ou égale à 992 pixels.

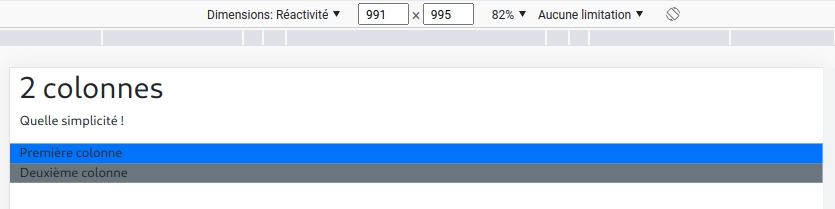
En dessous du seuil de 992 pixels, les colonnes se mettront l'une sous l'autre en pleine largeur :

A partir de ces connaissances, vous pouvez déjà concevoir la structure de votre site de manière totalement responsive.
Gérer plusieurs seuils
Si l'on souhaite gérer, par exemple, 3 résolutions différentes, on peut cumuler les classes de cette façon :
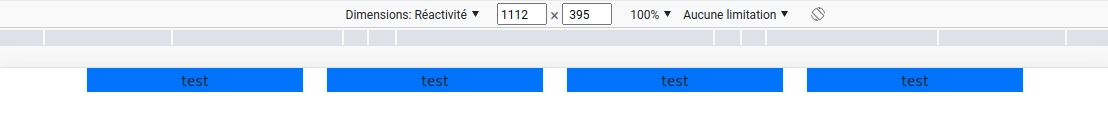
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="bg-primary text-center">test</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="bg-primary text-center">test</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="bg-primary text-center">test</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="bg-primary text-center">test</div>
</div>
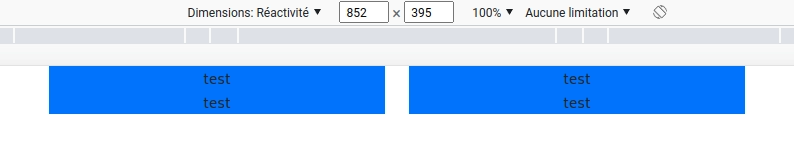
</div>Au dessus de 992 pixels, le code ci-dessus affichera 4 colonnes :

Entre 768 pixels et 992 pixels, il affichera 2 colonnes :

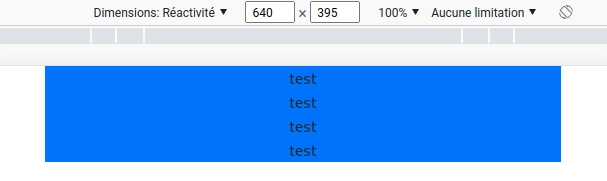
Et une seule colonne en dessous de 768 pixels :

Couleurs
Pour colorer les textes et les arrières-plans, Bootstrap dispose de classes toutes prêtes :
Arrières-plans
Classes bg-primary, bg-success, bg-info, bg-warning, bg-danger, bg-secondary, bg-dark et bg-light :
<div class="row">
<div class="col bg-primary">Primary</div>
<div class="col bg-secondary">Secondary</div>
<div class="col bg-dark text-white">Dark</div>
<div class="col bg-light">Light</div>
<div class="col bg-success">Success</div>
<div class="col bg-info">Info</div>
<div class="col bg-warning">Warning</div>
<div class="col bg-danger">Danger</div>
</div>
Couleur des textes
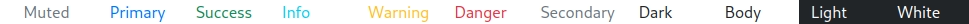
Classes text-muted, text-primary, text-success, text-info, text-warning, text-danger, text-secondary, text-white, text-dark, text-body (couleur par défaut de body, souvent noire) et text-light.
<div class="row">
<p class="col text-muted">Muted</p>
<p class="col text-primary">Primary</p>
<p class="col text-success">Success</p>
<p class="col text-info">Info</p>
<p class="col text-warning">Warning</p>
<p class="col text-danger">Danger</p>
<p class="col text-secondary">Secondary</p>
<p class="col text-dark">Dark</p>
<p class="col text-body">Body</p>
<p class="col text-light bg-dark">Light</p>
<p class="col text-white bg-dark">White</p>
</div>
Toutes les couleurs
On peut aussi utiliser une palette bien plus large :
https://getbootstrap.com/docs/5.3/customize/color/#all-colors
Marges
Bootstrap permet de régler les marges extérieures et intérieures. Voici les classes :
- m-* : margin
- p-* : padding
Ajoutez à ces classes un numéro correspondant à une taille. En supposant que l'unité rem soit égale à 16 pixels :
- 0 : margin ou padding à 0
- 1 : margin ou padding à 0.25rem = 4px
- 2 : margin ou padding à 0.5rem = 8px
- 3 : margin ou padding à 1rem = 16px
- 4 : margin ou padding à 1.5rem = 24px
- 5 : margin ou padding à 3rem = 48px
- auto : margin à auto
Exemples : marge extérieure de 24 pixels : m-4, marge intérieure de 4 pixels : p-1
Il est possible de mettre ces marges sur un ou plusieurs côtés :
- t : marge en haut
- b : marge en bas
- l : marge à gauche
- r : marge à droite
- x : marges gauche et droite
- y : marges haut et bas
- Vide : marges sur les 4 côtés de la balise
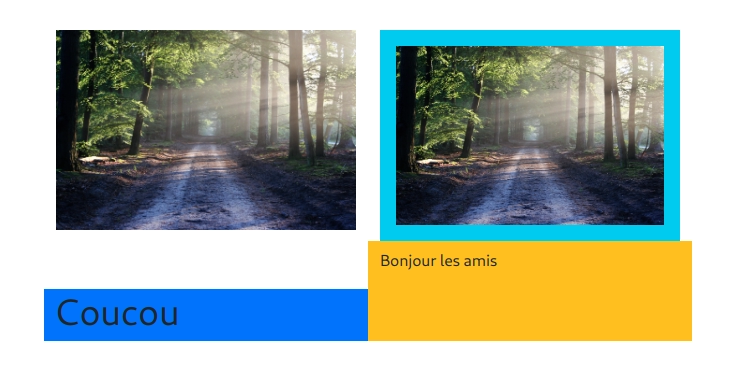
<div class="container p-5">
<div class="row">
<div class="col">
<img class="img-fluid" src="chemin.jpg">
</div>
<div class="col">
<img class="img-fluid p-3 bg-info" src="chemin.jpg">
</div>
</div>
<div class="row">
<div class="col mt-5 bg-primary">
<h1>Coucou</h1>
</div>
<div class="col pt-2 bg-warning">
<p>Bonjour les amis</p>
</div>
</div>
</div>
Alignement
Pour aligner horizontalement des textes ou des contenus, on peut utiliser les classes text-start, text-center et text-end :
<p class="text-start">Texte aligné à gauche.</p>
<p class="text-center">Texte centré.</p>
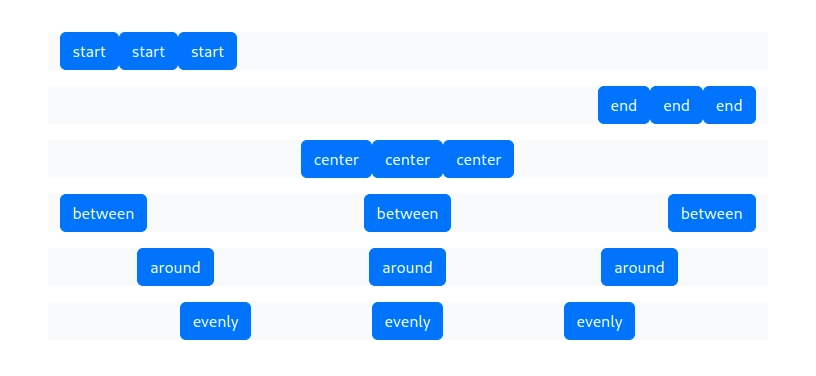
<p class="text-end">Texte aligné à droite.</p>On peut également utiliser la classe d-flex suivie des classes justify-content-start, justify-content-end, justify-content-center, justify-content-between, justify-content-around, justify-content-evenly :
<div class="row">
<div class="d-flex justify-content-start bg-light mb-3">
<button type="button" class="btn btn-primary">start</button>
<button type="button" class="btn btn-primary">start</button>
<button type="button" class="btn btn-primary">start</button>
</div>
<div class="d-flex justify-content-end bg-light mb-3">
<button type="button" class="btn btn-primary">end</button>
<button type="button" class="btn btn-primary">end</button>
<button type="button" class="btn btn-primary">end</button>
</div>
<div class="d-flex justify-content-center bg-light mb-3">
<button type="button" class="btn btn-primary">center</button>
<button type="button" class="btn btn-primary">center</button>
<button type="button" class="btn btn-primary">center</button>
</div>
<div class="d-flex justify-content-between bg-light mb-3">
<button type="button" class="btn btn-primary">between</button>
<button type="button" class="btn btn-primary">between</button>
<button type="button" class="btn btn-primary">between</button>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<button type="button" class="btn btn-primary">around</button>
<button type="button" class="btn btn-primary">around</button>
<button type="button" class="btn btn-primary">around</button>
</div>
<div class="d-flex justify-content-evenly bg-light">
<button type="button" class="btn btn-primary">evenly</button>
<button type="button" class="btn btn-primary">evenly</button>
<button type="button" class="btn btn-primary">evenly</button>
</div>
</div>
Images
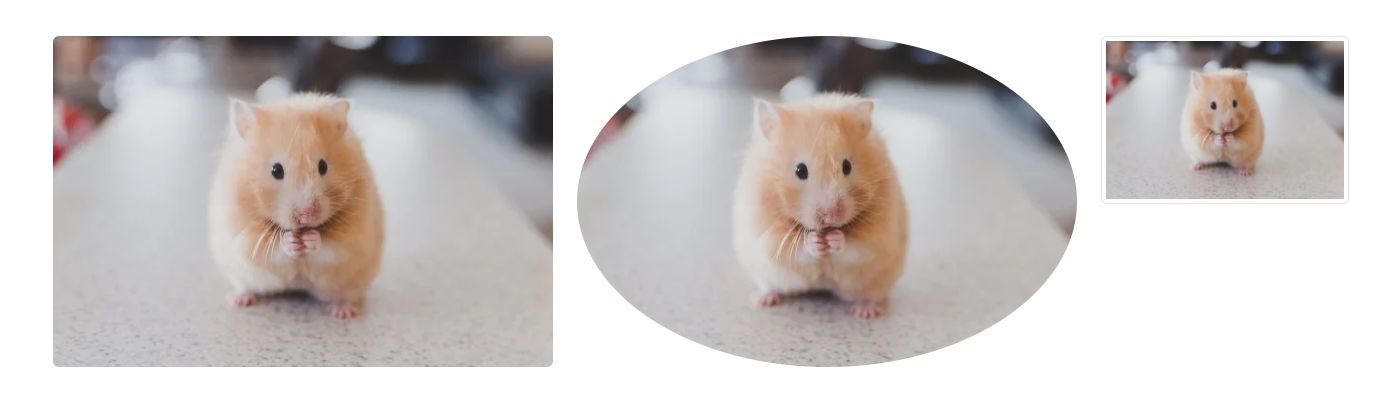
Bootstrap propose 3 classes pour la forme des images : rounded, rounded-circle et img-thumbnail :
<div class="row">
<div class="col">
<img class="rounded" src="hamster.webp" alt="Hamster">
</div>
<div class="col">
<img class="rounded-circle" src="hamster.webp" alt="Hamster">
</div>
<div class="col">
<img class="img-thumbnail" src="hamster.webp" alt="Hamster">
</div>
</div>
Ajoutez la classe img-fluid si vous voulez que la largeur des images soit celle du bloc parent :
<div class="row">
<div class="col">
<img class="img-fluid rounded" src="hamster.webp" alt="Hamster">
</div>
<div class="col">
<img class="img-fluid rounded-circle" src="hamster.webp" alt="Hamster">
</div>
<div class="col">
<img class="img-fluid img-thumbnail" src="hamster.webp" alt="Hamster">
</div>
</div>
Menu
Pour créer un menu horizontal, ajoutez la classe nav à une balise <ul>, suivie de nav-item pour chaque balise <li> puis ajoutez la classe nav-link aux liens :
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
Affichage du menu verticalement sur les petits écrans
Avec Bootstrap, la barre de navigation peut s'étendre ou se réduire, selon la taille de l'écran.
La barre de navigation standard est créée avec la classe navbar, suivie d'une classe de réduction réactive : navbar-expand-xxl | xl | lg | md | sm qui affichera les liens verticalement selon le seuil choisi.
<nav class="navbar navbar-expand-md bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</nav>Dans cet exemple, les liens du menu s'afficheront verticalement pour les écrans dont la largeur est inférieure à 768 pixels.

Menu burger
Mettez votre menu dans un <div> avec les classes collapse navbar-collapse et avec un id de votre choix. Par exemple id="monmenu"
Pour créer le bouton burger et rendre le menu pliable, utilisez un bouton avec la classe navbar-toggler et les attributs : data-bs-toggle="collapse" et data-bs-target="#monmenu".
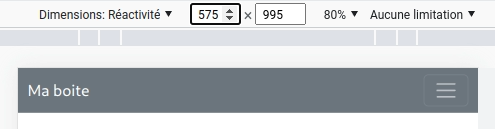
<nav class="navbar navbar-expand-sm bg-secondary navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Ma boite</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#monmenu">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="monmenu">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>A partir de 576 pixels :

Au dessous de 576 pixels :

Cartes
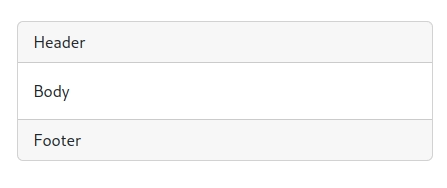
Une carte est une boîte, encadrée, avec un habillage valorisant son contenu. Techniquement c'est un <div> avec une classe card pouvant contenir un entête : card-header, un contenu : card-body et un pied de page card-footer :
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Body</div>
<div class="card-footer">Footer</div>
</div>
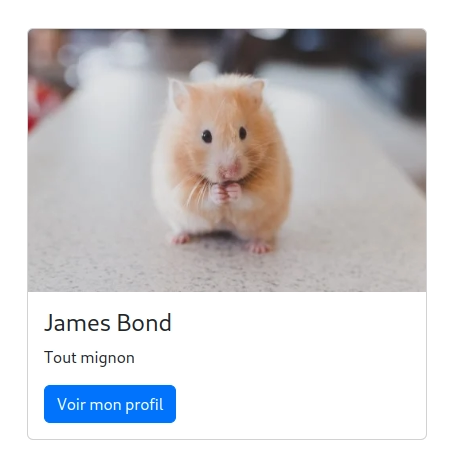
A l'aide des classes card-img pour l'image, card-title pour le titre et card-text pour le texte, on peut créer des cartes plus élaborées :
<div class="card">
<img class="card-img-top" src="hamster.webp" alt="Hamster">
<div class="card-body">
<h4 class="card-title">James Bond</h4>
<p class="card-text">Tout mignon</p>
<a href="#" class="btn btn-primary">Voir mon CV</a>
</div>
</div>