HTML : HyperText Markup Language
Le langage HTML est un texte descriptif servant à insérer des éléments dans une page Web : du texte, des titres, des images, des documents audio et vidéo, etc. Ce langage est le point de départ incontournable pour réaliser des sites.
Les balises : marquage du début et de la fin d'une zone
Lorsque qu'on va se baigner à l'océan, les drapeaux bleus indiquent la zone de baignade autorisée. Ces drapeaux bleus servent à baliser une zone.

Le langage HTML s'appuie sur un système de <balises>, mots entourés de symboles < et > servant à marquer le début et la fin d'une zone. Par exemple, pour indiquer une zone de texte au navigateur, on écrit : <p>Du texte</p>.
Remarque : Certaines balises ne définissent pas de zones, comme la balise <br> qui permet un retour à la ligne; on les appelle balises vides.
Les outils du HTML
Pour créer vos pages HTML, vous avez besoin de 2 outils :
- Un éditeur de texte, comme le Bloc-Notes de Windows, mais je conseille l'usage d'un éditeur de texte plus élaboré comme Visual Studio Code qui colore et formate le code de manière à identifier plus facilement les erreurs de syntaxe.
- Un bon navigateur : Firefox, Chrome, Edge, Opera, Safari.
Votre première page
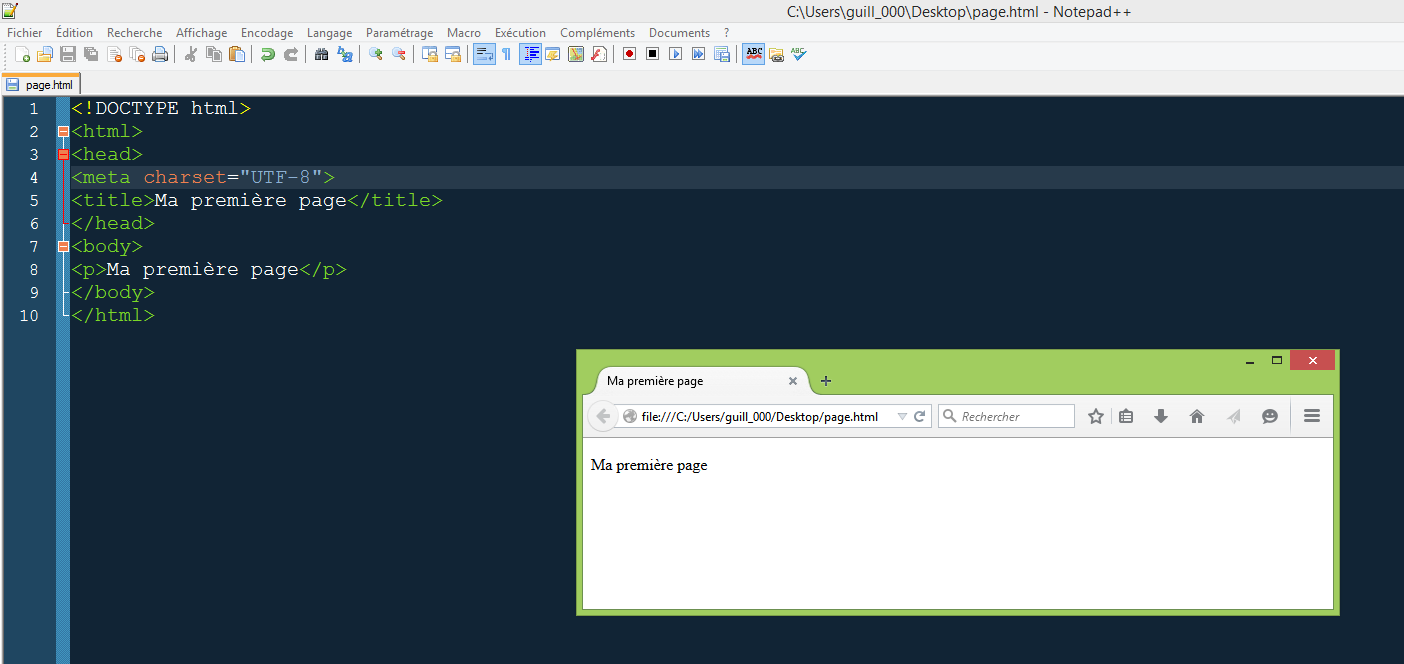
Tapez le code suivant dans votre éditeur de texte :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Ma première page</title>
</head>
<body>
<p>Ma première page</p>
</body>
</html>A la manière d'une partition musicale, le navigateur va déchiffrer et interpréter le code HTML de haut en bas et de gauche à droite. Il est très important d'intégrer cette notion du sens de lecture, car cela nous amène à réfléchir sur l'ordre des balises, et ultérieurement, sur le placement de certains programmes PHP ou JavaScript.
Signification du code
<!DOCTYPE html>
Cette balise signale aux navigateurs que la page est au format HTML.
<html lang="fr">
Cette balise unique indique le début du code HTML avec la langue des textes de votre site. Par exemple, mettez "en" pour l'anglais et "fr" pour la langue française.
</html>
Celle-ci indique la fin du code HTML.
<head>
Cette balise unique marque le début de la zone d’en-tête (prologue à la page web contenant des informations destinées au navigateur : titre, balises Meta, liaison CSS, fonctions JavaScript).
</head>
Fin de la zone d’en-tête.
<title>
Début du titre de la page affiché dans l'onglet du navigateur. Cette balise unique est intégrée à la zone d’en-tête.
</title>
Fin du titre de la page.
<body>
Ceci est le corps de la page. Cette balise unique concerne l’affichage de la page. En général l’essentiel du code se trouve entre <body> et </body>.
</body>
Ceci est la fin du corps de la page.
<p>
Début d'une zone de texte standard écrit sous forme de paragraphe.
</p>
Fin de paragraphe.
Majuscules ou minuscules ?
Même si les codes sources HTML rencontrés sur le web sont traditionnellement écrits en minuscules, le World Wide Web Consortium indique que les balises peuvent être écrites aussi bien en majuscules qu'en minuscules.
Enregistrez votre page Web
- Enregistrer dans le bureau par exemple
- Nom du fichier : page.html (extension .html)
- Encodage : UTF-8 (permet de gérer correctement les accents). Cet encodage est maintenant réglé par défaut sur la plupart des éditeurs de texte.
Double-cliquez sur l’icône page.html sur le bureau puis admirez votre première page HTML.

Modifier la page et actualisation
Revenez à l'éditeur de texte contenant le code source. Modifiez le code en remplaçant <p>Ma première page</p> par <h1>Ma première page</h1>
Enregistrez, puis cliquez sur le bouton Actualiser du navigateur ou touche F5 pour voir les modifications.
Ordre logique de fermeture
Il faut veiller à ce que les balises soient fermées dans l'ordre logique.
- <b><i>...</i></b> → correct
- <b><i>...</b></i> → incorrect
Vocabulaire
Dans cet exemple :
<a href="fichier.html">Cliquez ici</a>
- <a href='fichier.html'> est la balise de début
- </a> est la balise de fin
- Cliquez ici est le contenu de la balise <a>
- href est l’attribut de la balise <a>
- fichier.html est la valeur de l’attribut href
Liste des principales balises HTML
Mise en forme du texte
<h1>Titre</h1> <h2>Sous-titre</h2> <h6>...</h6>
Titres ou « headings ». Ces balises permettent d’écrire les titres de chapitres dans vos pages Web. <h1> écrit très gros, jusqu’à <h6> qui écrit tout petit mais toujours en caractères gras. Ces numéros correspondent à la hiérarchie des titres. <h1> affiche le titre le plus haut dans la hiérarchie.
<p>...</p>
Paragraphe standard, texte normal, en général suite à un titre.
<br>
Retour à la ligne. A mettre de préférence au sein d'un paragraphe.
<b>...</b> ou <strong>…</strong>
Texte affiché en caractère gras ou texte renforcé.
<i>...</i> ou <em>…</em>
Texte affiché en italique ou texte mis en évidence.
<hr>
Trait horizontal dont la largeur par défaut occupe celle de son conteneur. Balise vide.
Balise structurelles et divisions
<div>...</div>
Marque une zone de division. Cette balise ne fait rien de spécial, à part un saut de ligne. Elle est en revanche très utile pour les mises en forme avec les CSS.
<span>...</span>
Marque une sous division, sans saut de ligne. Cette balise ne fait strictement rien, à part marquer une zone, pour permettre une mise en forme spécifique avec les CSS.
<nav>...</nav>
Marque la zone de navigation en HTML5, c’est-à-dire le menu d’un site contenant les liens vers les autres pages.
<header>...</header>
Marque la zone d’entête d’une page ou d’un article dans une page.
<main>...</main>
Marque le contenu principal d'une page qui se situe entre le header et le footer.
<article>...</article>
Marque une zone d’article dans une page de type blog.
<footer>...</footer>
Marque la zone de pied de page d’une page ou d’un article dans une page.
Exemple de structure d'une page en HTML5 :

Listes non numérotées à puces et éléments de liste
<ul> <li>Des tomates</li> <li>Des carottes</li> </ul>
Listes numérotées et éléments de liste
<ol> <li>Des tomates</li> <li>Des carottes</li> </ol>
Liens
<a href="fichier.html">Cliquez ici</a>
Lien vers la page locale fichier.html située dans le même dossier.
<a href="https://www.lemonde.fr">Journal Le Monde</a>
Lien vers une page Web.
<a href="mailto:jean.dupont@free.fr">Contactez-moi</a>
Lien vers une adresse mail. Ce type de lien communément appelé mailto chargera le client mail par défaut de votre système d'exploitation : Outlook, Thunderbird, etc.
<a href="fichier.html" target="_blank">Cliquez ici</a>
- target='_self' (valeur par défaut) Affichage de la cible du lien dans la même fenêtre.
- target='_blank' Affichage de la cible du lien dans un nouvel onglet du navigateur.
Remarque : La tradition veut qu'un lien externe à votre site s'ouvre dans un nouvel onglet.
<h1 id="chapitre5">Chapitre 5</h1>
Définition d'une ancre avec l'attribut id. Une ancre permet de faire un lien interne dans une longue page de texte par exemple.
<a href="#chapitre5">Chapitre 5</a>
Lien vers une ancre à l’intérieur de la page.
<a href="fichier.html#chapitre5">Chapitre 5</a>
Lien vers une ancre dans une autre page HTML.
Images
<img src="chateau.webp" alt="Château de Duras"> <img src="chateau.jpg" alt="Château de Duras"> <img src="chateau.png" alt="Château de Duras">
Insertion d'une image au format webp, jpg ou png. Le texte alternatif précisé dans l'attribut alt permet de rendre l'image accessible aux malvoyants. L'attribut alt des images est également utilisé par les moteurs de recherche pour le référencement de votre site.
Voici un tableau concernant les principaux formats d'images gérés par les navigateurs :
| Format / extension | Caractéristiques | Licence | Compression |
| gif | Limité à 256 couleurs, permet des animations, une couleur transparente. Utilisé pour logo et dessins. | Licence commerciale à Compuserve | Compression sans perte excellente pour les images qui ont peu de couleurs. |
| jpg | 16 millions de couleurs. Utilisé pour les photos. | Licence commerciale à IBM | Compression avec perte, meilleur gain que le gif avec beaucoup de couleurs. |
| png | 16 millions de couleurs. 256 nuances de transparence. Existe en 256 couleurs indexées. | Format ouvert développé par W3C | Compression sans perte. Fichier volumineux mais qualité maximum. |
| webp | 16 millions de couleurs. 256 nuances de transparence. Permet les couleurs indexées et les animations. | Format ouvert développé par Google | Compression avec ou sans perte. Gain de 30% à 40% par rapport au PNG et JPG. |
| bmp | 16 millions de couleurs. | Format ouvert développé par Microsoft et IBM | Non compressé. Ce format est très rarement utilisé dans le Web, car très gourmand en mémoire. |
Audio
<audio src="bagdadcafe.mp3" controls> </audio>
Permet de lire un fichier audio avec les boutons de contrôle.
<audio src="bagdadcafe.mp3" autoplay> </audio>
Lire un fichier audio automatiquement au chargement de la page.
| Format / extension | Navigateurs | Licence | Compression |
| mp3 | tous | Licence commerciale à Philips, France Telecom, Fraunhofer | Compressé. Musique de 3 minutes qualité CD : 6 Mo |
| ogg | Firefox, Opera, Safari, Chrome | Développé par Xiph, format libre dégagé de tout brevet | Compressé. Musique de 3 minutes qualité CD : 5 Mo |
| wav | Tous | Format ouvert développé par Microsoft | Non compressé. Musique de 3 minutes qualité CD : 40 Mo |
Vidéo
<video src="bagdadcafe.mp4" controls> </video>
Permet de lire un fichier video avec les boutons de contrôle.
<video src="bagdadcafe.mp4" controls poster="apercu.jpg"> </video>
L’attribut poster permet de choisir une image représentative de la vidéo.
A l’instar des fichiers audio, certains formats ne sont lisibles que par certains navigateurs :
| Format / extension | Navigateurs | Licence |
| H.264 / .mp4 | Tous | Développé par MPEG LA, utilisation soumise à Licence |
| Ogg Theora et Vorbis / .ogv | Firefox, Opera, Chrome | Développé par Xiph, format ouvert |
| WebM VP8 / .webm | Tous | Développé par Google, format ouvert |
Balises <meta>
Les balises meta se placent dans la zone d’en-tête <head>.
<meta charset="utf-8">
Indique aux navigateurs l’encodage des caractères au format UTF-8. Cela permet de gérer de nombreuses langues avec leurs accents.
Remarque : votre page doit être également enregistrée au format UTF-8. Vérifiez le paramétrage de votre éditeur de texte.
<meta name="description" content="Le Premier Service d'impression en ligne haut de gamme.">
Description du contenu de la page à destination des moteurs de recherche. La valeur de l’attribut content sera le texte affiché par les moteurs de recherche lorsqu’ils trouveront votre page. Voir le cours sur le référencement.