Concevoir un site vitrine avec WordPress
Voici un petit cours simple pour concevoir un site vitrine avec WordPress. Dans cet exercice, nous allons fabriquer le site d'un restaurant imaginaire qui contiendra 3 pages statiques et quelques articles. Cet exercice permettra d'apprendre les bases de WordPress.
Front-office et back-office
En allant sur notre URL, nous voyons l'installation de base de WordPress :

Première chose à faire, accéder au back-office, c'est à dire le Tableau de bord de WordPress qui va nous permettre de modifier le site.
Accès au Tableau de bord
Ajoutez /wp-admin à votre URL.
Dans cet exemple, il faudra écrire http://localhost/wordpress/wp-admin
- Si vous utilisez MAMP sous MacOS, il faudra écrire http://localhost:8888/wordpress/wp-admin
- Si vous avez installé WordPress sur un nom de domaine, il faudra écrire http://www.monsite.fr/wp-admin
Connectez-vous puis accédez au Tableau de bord.

Voici le Tableau de bord (back-office)

Accès au front-office
Pour accéder à votre site (front-office), cliquez en haut à gauche sur l’icône maison avec le titre de votre site. Notez la barre noire en haut de votre site. Elle ne sera pas visible pour les internautes, elle est présente seulement lors de la connexion. Des liens Modifier sont également apparus dans les pages.
Pour revenir au Tableau de bord, cliquez à nouveau en haut à gauche sur Tableau de bord.
Réglage du titre et du slogan
Allez dans Réglages -> Général puis Tapez un titre pertinent pour votre site ainsi qu'un slogan. Évitez des mots génériques comme Bienvenue sur mon site car les mots tapés serviront au référencement dans les moteurs de recherche. Si vous voulez qu'on vous trouve, pensez que le titre et le slogan pourraient être les mots saisis par des internautes lors d'une recherche dans Google ou Qwant.

Ajouter un article
Les articles sont comme des pages, mais ils sont censés être renouvelés régulièrement. Ils peuvent relater des choses plus anecdotiques, ils sont classés par ordre inverse chronologique, le plus récent apparaissant en haut de la page. Les articles sont signés, datés et sont traditionnellement soumis aux commentaires.
Dans notre site Restaurant Chez Lulu, les articles seront des recettes de cuisines publiées par le chef de temps à autre. Pour ajouter une recette, une suffit donc de créer un article.
Cliquez sur le lien Créer -> Article dans le menu du haut.

Avec le bouton +, vous pouvez ajouter un sous-titre H2, des listes à puces et des paragraphes.

Publiez l'article et admirez le résultat dans votre partie blog Les recettes de Lulu.
Ajouter une image
Pour insérer une image, il faut d'abord modifier un article ou une page. Ensuite, 2 possibilités : l'image mise en avant ou l'insertion d'un bloc image dans la page.
Image mise en avant
L'image à la une doit être une image représentative de l'article ou de la page. Dans la colonne de droite, onglet Document, cliquez sur le bouton Définir l'image mise en avant.

Téléversez une image représentative de la page ou de l'article. Pour optimisez le référencement, renommez votre image au préalable avec des mots pertinents séparés par des espaces et sans accents, par exemple : entrecote-frite.jpg, puis renseignez le champ titre, puis le texte alternatif. Le texte alternatif est censé être caché et implicite. Il est destiné à l'accessibilité et au référencement. Il est une petite description de l'image de 3 ou 4 mots pertinents. Le titre est identique, mais il peut être affiché dans le site selon le thème ou les extensions.

Cliquez sur le bouton bleu Mettre à jour, puis affichez votre article en cliquant sur le lien Voir l'article.
L'image mise en avant s'affiche de manière différente selon les thèmes adoptés.
Insérer un bloc image
Une deuxième façon d'insérer des images dans nos articles ou nos pages consiste à insérer un bloc image au coeur d'un article ou d'une page.
Modifiez un article, puis cliquez sur un bouton + pour ajouter un bloc image quelque part dans l'article.

Notez qu'il est possible de régler l'alignement, mais il vaut mieux rester neutre pour que la charte graphique du thème s'applique.
Il est également possible de faire un lien de l'image vers sa version en taille d'origine, ou de faire un lien vers n'importe quelle URL. Enfin, il est possible de choisir la taille de l'image insérée, laissez 300 pixels de large. Cela produira un effet de zoom quand on cliquera sur l'image.

Et voici le résultat : notez la différence de présentation et d'interaction (zoom) par rapport à l'image mise en avant.

Ajouter une page
Une page est une partie d'un site à caractère statique, c'est à dire que son contenu n'est pas censé varier toutes les semaines. Par exemple : la page contact, la page d'accueil, la page services, etc.
Pour ajouter une page, cliquez sur le lien Créer -> Page dans le menu du haut.

Comme nous souhaitons créer un site vitrine pour un restaurant, nous allons créer 3 pages dont les titres seront :
- Accueil
- Les recettes de Lulu
- Contact
Commencez par saisir Accueil dans la zone de titre, puis tapez un texte de présentation du restaurant dans la zone de texte.

Pour publier la page, cliquez sur le bouton bleu Publier...
Pour voir votre page cliquez sur Voir la page
Créez de la même façon les pages : Les recettes de Lulu et Contact. Laissez la page Recette de Lulu vide, car elle sera destinée à recevoir les articles.
Création du menu
Nous savons publier des pages et des articles mais il est temps d'arranger les menu pour maitriser l'ordre et l'arborescence des pages. Allez dans l'onglet Apparence->Menu.
Structurez votre menu comme ci-dessous :

Cochez la case Principal pour que le menu soit activé dans notre thème.

Définir la page d'accueil et la page des articles
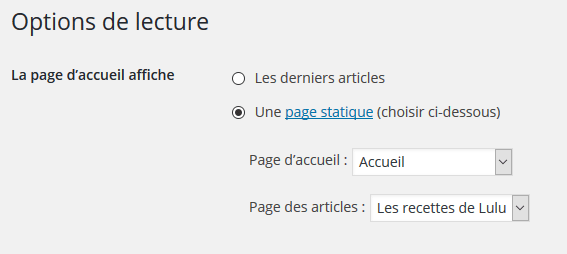
Les pages s'affichent, mais lorsqu'on clique sur le lien Accueil, on atterit sur la page des articles. En effet, WordPress active par défaut son mode blog, c'est à dire qu'il affiche sur une page d'accueil les derniers articles parus. Nous allons faire en sorte que les articles soient des recettes régulièrement publiées vers une page vide nommée Les recettes de Lulu. Pour gérer la page d'accueil et la page des articles, allez dans l'onglet Réglages -> Lecture, puis réglez les options de lecture comme ci-dessous :

Choisir un thème
Le thème contient la charte graphique et la thématique de votre site. Votre site peut prendre plusieurs directions :
- s'afficher dans un cadre limité (boxed) ou étalé sur toute la largeur de l'écran (full width)
- scindé en plusieurs pages ou scindé en quelques rubriques sur une unique page (one page)
- blog, boutique en ligne, site vitrine, etc.
Choisissez le thème qui s'approche le plus de votre projet, sachant qu'il sera possible de changer de thème après avoir réalisé le site. Les textes, les pages, les articles, les images, les vidéos, les menus seront conservés.
Lors de la recherche d'un thème, privilégiez des mots anglais. Pour l'exemple, allez dans l'onglet Apparence -> Thème, recherchez puis ajoutez le thème gratuit Foodica, installez puis activez.

Ce thème est minimaliste et assez facile à travailler.
La vidéo
Dans cette vidéo, je fabrique le site à partir du thème de base de WordPress Twentynineteen pour appliquer au final le thème Foodica.