Les positionnements CSS
La mise en page Web nécessite une bonne compréhension des langages HTML et CSS. Il existe beaucoup de méthodes très différentes pour positionner des éléments sur une page. Je conseille d'en maîtriser une ou deux, plutôt que d'essayer d'effleurer l'ensemble des techniques de positionnement.
Le flux normal : étude du positionnement sans CSS
Nous savons que le navigateur lit le code HTML de haut en bas, et de gauche à droite sur chaque ligne. A chaque fois que le navigateur va positionner une balise, cette dernière comporte naturellement des réglages qui influent sur son positionnement : des marges extérieures et intérieures (margin et padding), des alignements (text-align), des hauteurs de ligne (line-height), etc. Rien n'est neutre, même quand on écrit du texte normal avec <p>, le navigateur impose un choix de couleurs de premier plan (noir : #000) et d'arrière plan (transparent), une taille de police (16px), un espacement avant et après chaque ligne, et des dizaines d'autres réglages qu'on ne remarque pas.
Pour bien positionner des textes, des images, et tout autre élément composant une page, je conseille aux débutants de démarrer d'une page blanche et de s'entrainer avec quelques balises. Il ne faut surtout pas copier-coller du code tout prêt pour apprendre.
Observation des positionnements naturels en HTML
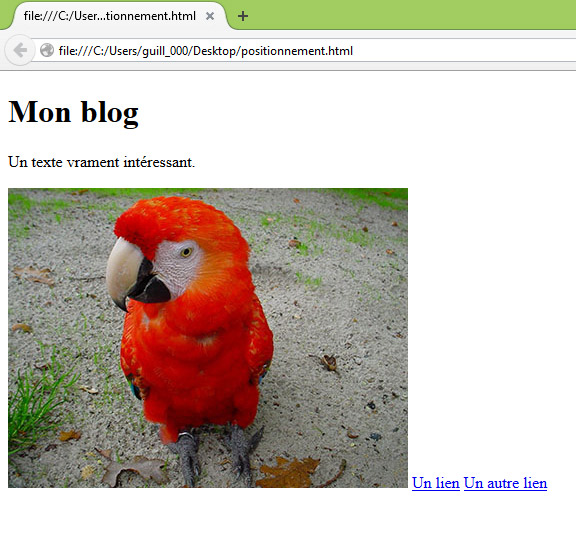
Positionnons un titre, un texte, une image et deux liens sans utiliser de code CSS :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Mon blog</h1>
<p>Un texte vraiment intéressant.</p>
<img src="perroquet.jpg" alt="perroquet">
<a href="#">Un lien</a>
<a href="#">Un autre lien</a>
</body>
</html>Ce qui donne :

Le flux normal représente ici l'ordre naturel de chaque balise, sans spécifier la moindre feuille de style. Les balises se positionnement par rapport à leur ordre de lecture et par rapport à leur caractéristique.
<h1>
La création d'un titre <h1> implique un retour à la ligne et un espacement vertical. Le Consortium (w3.org) qui donne les spécifications du HTML, s'appuie sur des siècles de règles typographiques émanant des livres et des journaux. L'espacement vertical avant et après le titre servent à bien séparer le titre du texte qui suit. Le titre est également gras. Tout est fait pour mettre en exergue le contenu de la balise <h1>. N'est-ce pas le but d'un titre ?
<p>
La balise <p> crée également un espacement vertical de manière à isoler des blocs de texte. En théorie, chaque paragraphe exprime une idée. Si l'on veut revenir à la ligne au sein d'un paragraphe, il faudra recourir à la balise <br> qui reviendra à la ligne sans produire d'espacement vertical. Tout ceci est logique.
<a>
Les liens sont sur la même ligne, car dans le fondement du web, un lien hypertexte doit être au cœur d'un texte sans forcément produire un retour à la ligne. Observez une encyclopédie, et vous comprendrez l'intérêt des liens au coeur d'un texte sans retours à la ligne.
Dans notre menu, les espaces entre les liens sont causés par le retour à la ligne après chaque lien dans le code source. Cela peut paraître étrange, mais la manière dont sont positionnées les lignes dans le code source peut influer sur l'affichage du site dans le navigateur. Pour éliminer certains espaces, il faut parfois écrire un code sur une même ligne dans votre éditeur de texte.
<img>
Les images peuvent être habillées de texte ou apparaissent parfois en vignettes alignées sur une même ligne, ce qui explique leur affichage naturel en ligne. Là aussi, le Consortium a opté pour l'affichage de chaque balise en rapport à son usage le plus fréquent et le plus traditionnel dans le web et l'imprimé.
Cette constatation nous amène à classer les balises en 2 grandes catégories : les balises de type boite et les balises en ligne.
Les balises en ligne
Ces balises ne produisent pas de retour à la ligne et prennent la largeur de leur contenu. En voici quelques unes :
- <span>
- <a>
- <img>
- <i>, <em>
- <b>, <strong>
- <q>
Les balises de type boite ou bloc
Ces balises produisent un retour à la ligne et prennent la largeur de leur conteneur. En voici quelques unes :
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <p>
- <ul>, <ol>, <li>
- <br>, <hr>
- <div>
- <pre>
- <header>, <main>, <section>, <article>, <footer>
La propriété position
Pour positionner des balises, une technique consiste à utilise la propriété CSS position avec les valeurs relative ou absolute.
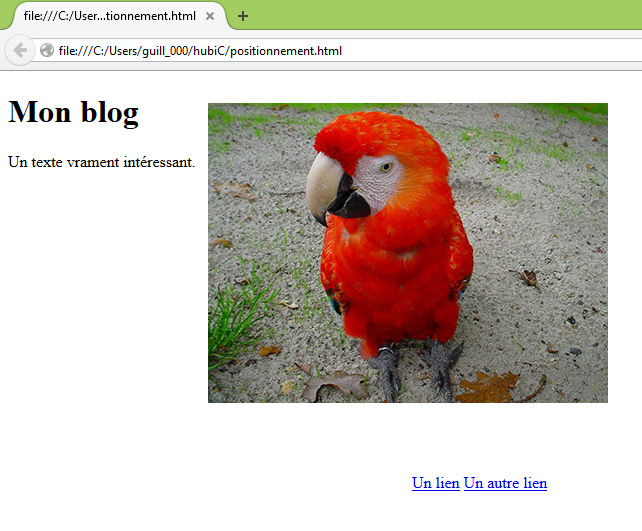
Si nous voulons positionner l'image en haut à droite, à côté du titre, on peut utiliser la technique suivante :
position: relative
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img {
position: relative;
top: -85px;
left: 200px;
}
</style>
</head>
<body>
<h1>Mon blog</h1>
<p>Un texte vraiment intéressant.</p>
<img src="perroquet.jpg" alt="perroquet">
<a href="#">Un lien</a>
<a href="#">Un autre lien</a>
</body>
</html>Ce qui donne :

L'image est positionnée relativement à sa position initiale. Sans CSS, dans le flux normal, le perroquet était situé dans la page à 114 pixels du haut de la fenêtre et à 8 pixels de la gauche de la fenêtre (marge de <body>). Pour remonter l'image depuis sa position d'origine, nous utilisons position:relative, puis left:200px, ce qui décale l'image de 200 pixels vers la droite, puis top:-85px, ce qui remonte l'image au même niveau que le titre. Il faut parfois tâtonner pour arriver à ce résultat. On remarque que les liens restent décalés par rapport à la position d'origine de l'image ce qui n'est pas très élégant.
position: absolute
On peut positionner ce perroquet de la même manière avec position:absolute. Il faut savoir que la valeur absolute va positionner l'image par rapport au premier conteneur parent positionné (en relative ou absolute). Faute de conteneur parent positionné, l'image va se positionner par rapport aux bords de la fenêtre du navigateur.
img {
position: absolute;
top: 30px;
left: 208px;
}
La propriété top:30px correspond à la marge de 8px ajoutée à l'espacement vertical du titre. La propriété left s'est vu augmentée de 8px également à cause de la marge gauche de <body>
Notez que les liens ont repris leur place, car l'image est positionnée relativement par rapport à la balise <html>, premier conteneur parent et positionné.
La propriété display: inline-block
La propriété display: inline-block respecte le flux normal et permet un affichage en ligne (inline), tout en conservant les propriétés avantageuses des boites (block).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 200px;
display: inline-block;
border: solid;
}
img {
margin-top: 30px;
}
</style>
</head>
<body>
<div>
<h1>Mon blog</h1>
<p>Un texte vraiment intéressant.</p>
<a href="#">Un lien</a>
<a href="#">Un autre lien</a>
</div>
<img src="perroquet.jpg" alt="perroquet">
</body>
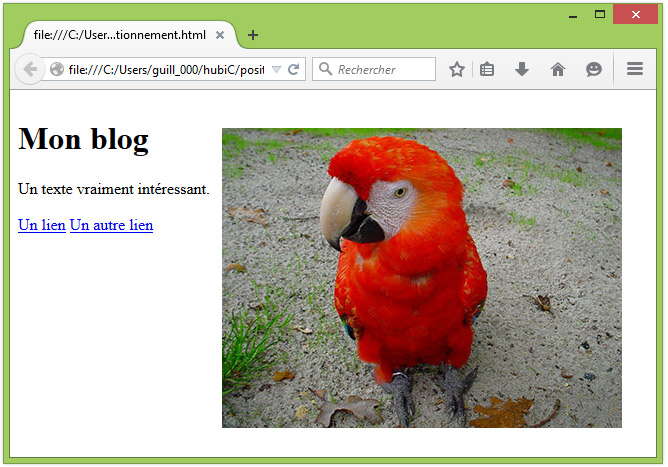
</html>Ce qui affiche avec la bordure "pédagogique" :

Pour positionner la boite <div> en haut, nous allons utiliser la propriété vertical-align qui fonctionne très bien avec display: inline-block :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 200px;
display: inline-block;
vertical-align: top;
}
img {
margin-top: 30px;
}
</style>
</head>
<body>
<div>
<h1>Mon blog</h1>
<p>Un texte vraiment intéressant.</p>
<a href="#">Un lien</a>
<a href="#">Un autre lien</a>
</div>
<img src="perroquet.jpg" alt="perroquet">
</body>
</html>Ce qui donne :

Cette dernière solution est à mon avis la plus élégante car elle respecte les positionnements des éléments dans un flux normal.