jQuery
jQuery est une bibliothèque qui permet de simplifier la programmation JavaScript afin d'interagir plus efficacement avec l'utilisateur et d'animer plus facilement des contenus.
La bibliothèque jQuery possède également quelques extensions très intéressantes :
- jQuery UI, pour manipuler et enjoliver les interfaces utilisateur
- jQuery mobile, pour adapter aisément des contenus à des téléphones ou tablettes
Le code jQuery
Le jQuery étant du JavaScript, il se situe naturellement entre deux balises <script>.
| Code jQuery | Explications |
|---|---|
| <script> | |
| $(function() { | Quand la page Web est prête, faire ceci : |
| $("button").click( function() { | Quand on clique sur le bouton faire ceci : |
| $("h1").hide("slow"); | Faire disparaître lentement toutes les balises <h1> de la page |
| $("h2").show("fast"); | Faire apparaître rapidement toutes les balises <h2> de la page |
| $("img").slideUp(); | Faire disparaître vers le haut toutes les balises <img> |
| }); | Fin de la fonction click() |
| }); | Fin de la fonction document.ready() |
| </script> |
Remarque : la première fonction $(function() n'est pas strictement obligatoire, mais elle permet d'attendre le chargement de toutes les balises avant d'agir dessus. Le risque est d'assigner un comportement à une balise qui n'a pas encore lue par le navigateur. $(function() permet notamment de placer votre code jQuery dans la zone <head> sans problèmes d’exécution.
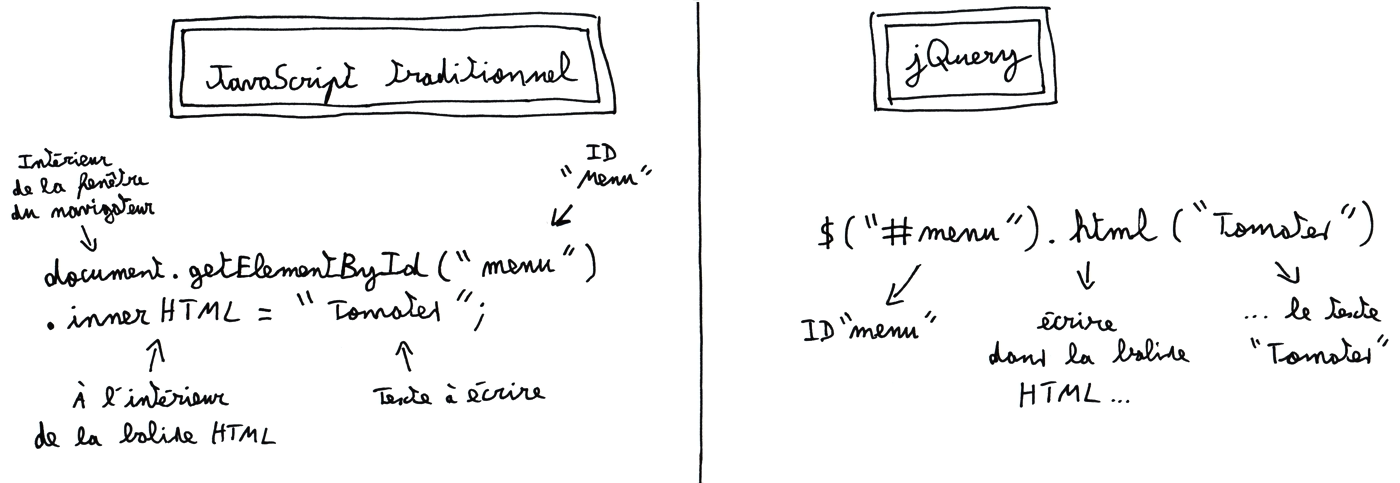
Comparatif méthode JavaScript traditionnelle et méthode jQuery
Dans le code suivant, nous écrivons le texte Tomates dans la balise HTML portant l'id menu. on voit que le jQuery simplifie le JavaScript :


La fonction jQuery et son raccourci : $
Le signe dollar est l'abréviation de la fonction jQuery(). Ce raccourci évite d'écrire jQuery() à chaque appel de la fonction.
Les sélecteurs jQuery identiques aux sélecteurs CSS

A l'intérieur de la fonction $(), nous pouvons mettre des sélecteurs qui sont strictement identiques aux sélecteurs CSS.
| CSS | jQuery |
|---|---|
| h2 {color: green; } | $("h2").hide() |
| .vignette {border-style: solid; } | $(".vignette").slideUp() |
| #menu {color: red; } | $("#menu").fadeOut() |
- Les sélecteurs CSS sélectionnent des éléments pour leur ajouter une mise en forme
- Les sélecteurs jQuery sélectionnent des éléments pour leur ajouter une mise en forme ou un comportement
Attendre que la page soit prête avant l'exécution de code
Pour attendre que tous les éléments de la page soient lus par le navigateur avant d'exécuter du code jQuery, le plus simple est de disposer votre balise <script> en bas de la page, juste avant la balise de fermeture </body>. Néanmoins, si vous souhaitez charger du code en amont dans la zone d'entête <head>, vous pouvez mettre votre code jQuery entre les lignes suivantes :
$(document).ready(function () {
// Code jQuery
});En version équivalente simplifiée :
$(function () {
// Code jQuery
});Pour éviter des conflits éventuels avec d'autres bibliothèques qui utilisent le symbole $ comme PrototypeJS :
jQuery(function ($) {
// Code jQuery
});Quelques exemples jQuery
Les quatre boutons
En cliquant sur les boutons, vous allez découvrir certaines facettes de jQuery. Ici les animations, la modification des CSS, puis l’apparition et la disparition des balises.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery</title>
<style>
#change_moi {position: absolute; top: 100px; left: 200px; font: 24px arial;}
#bouge_haut, #bouge_bas, #couleur, #disparais {padding: 5px;}
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="bouge_haut">Bouge haut</button>
<button id="bouge_bas">Bouge bas</button>
<button id="couleur">Change couleur</button>
<button id="disparais">Disparais/Réapparais</button>
<div id="change_moi">Go ! Go ! Go !</div>
<script>
$(function() { // Quand la page Web est prête, faire ceci :
$("#bouge_haut").click( function() {
$("#change_moi").animate( {top: 60}, 400);
});// fin bouge_haut
$("#bouge_bas").click( function() {
$("#change_moi").animate( {top: 500}, 1500);
});// fin bouge_bas
$("#couleur").click( function() {
$("#change_moi").css("color", "maroon");
});// fin couleur
$("#disparais").click( function() {
$("#change_moi").toggle("slow");
});// fin disparais
});// fin page prête
</script>
</body>
</html>Évènement click et apparition en fondu
La méthode slideToggle() permet de faire apparaître l’élément s'il a disparu, et inversement, à la manière d'un interrupteur. La méthode fadeIn() fait apparaître le cadre contenant l’image en 1000 millisecondes, soit 1 seconde.
<!doctype html>
<html>
<head>
<style>
button {
display: block;
margin-bottom: 20px;
}
img {
display: none;
border: 2px solid #aaa;
}
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button>Montre</button>
<img src="https://lesdocs.fr/images/loir.jpg">
<script>
$(function() {
$("button").click(function() {
$("img").slideToggle("slow");
});
});
</script>
</body>
</html>Méthode append() et génération d’un nombre aléatoire
Le code ci-dessous calcule votre remise pour les soldes 😉 en générant un nombre aléatoire compris entre 5% et 9%.
- La méthode append() permet d’insérer du contenu à la fin d'une balise, en l’occurrence sous le bouton.
- La fonction JavaScript Math.floor() permet d’arrondir un nombre aléatoire généré par ce script.
- La fonction JavaScript Math.random() génère un nombre aléatoire compris entre 0 et 1. Je précise que 0 est compris dans l'intervalle mais que 1 en est exclu. Par exemple : 0.5510172282290198
- La méthode remove() évite l'accumulation des balises <p>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<h1>Soldes !</h1>
<button>Cliquez ici pour connaître votre remise</button>
<script>
$(function() {
$("button").click( function() {
$("p").remove();
let reduc = Math.floor((Math.random() * 5) + 5);
let reduc_mess = "<p>Votre réduction est de " + reduc + "%</p>";
$("button").append(reduc_mess);
});
});
</script>
</body>
</html>Validation de formulaire avec la méthode submit()
Si vous souhaitez vérifier une saisie de texte avant l’envoi d’un formulaire, jQuery permettra de lire les contenus des champs, puis de bloquer l'action du formulaire tant que les données ne seront pas conformes. Dans l'exemple ci-dessous, l'attribut action de la balise <form> ne sera pris en compte que si la méthode submit() renvoie la valeur true. La méthode text() permet d’écrire du texte dans la balise indiquée.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
p { margin:0; color: blue; }
div, p { margin-left: 10px; }
span { color: red; }
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Tapez 'correct' pour valider le formulaire</p>
<form action="javascript:alert('Réussi !');">
<div>
<input type="text">
<input type="submit">
</div>
</form>
<span></span>
<script>
$("form").submit(function() {
if ($("input:first").val() == "correct") {
$("span").text("Valide !").show();
return true;
}
$("span").text("Non valide !").show().fadeOut(1000);
return false;
});
</script>
</body>
</html>Agrandissement d’une boîte
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
#boite {
background: black;
color: snow;
width: 100px;
padding: 10px;
}
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div id="boite">Cliquez sur moi</div>
<script>
$("#boite").one("click", function() {
$(this).css("width", "+=200");
});
</script>
</body>
</html>Lire du contenu HTML
La méthode html() permet de lire une portion de code HTML à la manière de innerHTML en JavaScript. Dans l’exemple ci-dessous, c’est le contenu du div conteneur qui est lu.
<!doctype html>
<html>
<head>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div class="conteneur">
<div class="boite">Demonstration Box</div>
</div>
<script>
alert(
$('div.conteneur').html()
);
</script>
</body>
</html>Écrire du contenu HTML
La méthode html(string) permet d’écrire du code HTML à la manière de innerHTML.
<!doctype html>
<html>
<head>
<style>
.red { color:red; }
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<span>Bonjour</span>
<div></div>
<div></div>
<div></div>
<script>$("div").html("<span class='red'>Bonjour <b>encore</b></span>");</script>
</body>
</html>Manipulation des CSS
La méthode css() permet de manipuler les mises en forme. On pourra donc lire des propriétés CSS, ou modifier les styles que l'on souhaite. La propriété équivalente en JavaScript est style.
Lire la couleur de fond d’un div
<!doctype html>
<html>
<head>
<style>
div { width:60px; height:60px; margin:5px; float:left; }
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<span id="resultat"> </span>
<div style="background-color:blue;"></div>
<div style="background-color:rgb(15,99,30);"></div>
<div style="background-color:#123456;"></div>
<div style="background-color:#f11;"></div>
<script>
$("div").click(function () {
let color = $(this).css("background-color");
$("#resultat").html("Ce div a une couleur de fond : <span style='color:" + color + ";'>" + color + "</span>.");
});
</script>
</body>
</html>Changement de couleur CSS et événement mouseover
<!doctype html>
<html>
<head>
<style>
p { color:blue; width:200px; font-size:14px; }
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Passez la souris dessus.</p>
<p>Et voyez le changement de couleur.</p>
<script>
$("p").mouseover(function () {
$(this).css("color", "red");
});
</script>
</body>
</html>Liste des propriétés CSS modifiables
Voici la liste complète des propriétés CSS que vous pouvez manipuler : www.w3schools.com/jsref/dom_obj_style.asp
Ajout d’une classe CSS
Dans cette exemple, jQuery permet d’ajouter la propriété et la valeur class='bleu' dans la dernière balise <p>. On peut alors régler une série de mises en forme dans le CSS de la classe.
<!doctype html>
<html>
<head>
<style>
p { margin: 8px; font-size:16px; }
.bleu { color:blue;background-color:red }
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p>Bonjour</p>
<p>et</p>
<p>au revoir.</p>
<script>
$("p:last").addClass("bleu");
</script>
</body>
</html>Animations
jQuery nous offre la possibilité d'animer facilement des balises de votre choix avec la méthode animate().
animate( Propriétés, Durée, Assouplissement, Fonction )
- Propriétés : Un ensemble de propriétés CSS pour mettre en forme l’animation.
- Durée (optionnel) : Des vitesses prédéfinies ("slow" ou "fast") ou le nombre de millisecondes pour lancer l'animation (par exemple 1000).
- Assouplissement (optionnel) : L'effet d'accélération que vous souhaitez utiliser ("linear" ou "swing").
- Fonction (optionnel) : Une fonction à exécuter lorsque l'animation se termine.
La différence entre les méthodes css() et animate() est que animate() va appliquer des changements de valeurs de propriété CSS graduellement, ce qui provoque un effet d'animation. On pourra donc jouer sur la durée de l'animation et les effets d'accélération du mouvement.
Animation d'une boite
<!doctype html>
<html>
<head>
<style>
div {
background-color:#bca;
width:100px;
border:1px solid green;
}
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="go">» Go</button>
<div id="boite">Bonjour !</div>
<script>
/* on peut utiliser différentes unitées de mesure dans une animation */
$("#go").click(function() {
$("#boite").animate({
width: "70%",
opacity: 0.4,
marginLeft: "0.6in",
fontSize: "3em",
borderWidth: "10px"
}, 1500 );
});
</script>
</body>
</html>Déplacement d'une boite bleue
Dans cette exemple, la boite bleue va se déplacer de plus ou moins 50 pixels selon le bouton cliqué. Les opérateurs += et -= permettent d'ajouter ou de retirer 50 pixels à la position actuelle de la boite.
<!doctype html>
<html>
<head>
<style>
div {
position: absolute;
background-color: #abc;
left: 50px;
width: 90px;
height: 90px;
margin: 5px;
}
</style>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<button id="left">«</button>
<button id="right">»</button>
<div class="block"></div>
<script>
$( "#right" ).click(function() {
$( ".block" ).animate({ "left": "+=50px" }, "slow" );
});
$( "#left" ).click(function(){
$( ".block" ).animate({ "left": "-=50px" }, "slow" );
});
</script>
</body>
</html>Tableau des méthodes jQuery
Un petit tableau pour se remémorer les méthodes jQuery décrites sur cette page. En combinant toutes ces capacités, vous pouvez déjà faire beaucoup de choses en jQuery.
| Méthode | Description | Animation | Exemple |
| .hide(), .show(), .toggle() | Apparaître, disparaître, interrupteur | Taille et opacité | $("p").show("slow"); |
| .slideDown(), .slideUp(), .slideToggle() | Apparaître, disparaître, interrupteur | Glissement vers le bas ou vers le haut | $("#truc").slideUp("fast"); |
| .fadeIn(), .fadeOut(), .fadeToggle() | Apparaître, disparaître, interrupteur | Opacité | $("img").fadeIn(1000); |
| .css() | Changement d'état des feuilles de style | $("p.citation").css("fontSize","3em"); | |
| .animate() | Changement d'état des feuilles de style | Durée et assouplissement | $( "#boite" ).animate({ "width": "100px" }, "slow" ); |
| .html() | Lire ou écrire du code HTML | $("div").html("Bonjour tout le monde"); | |
| .text() | Écrire du texte | $("span").text("Au revoir"); | |
| .val() | Lire ou écrire la valeur d'un champ de formulaire. | nom = $("#nom").val(); | |
| .append() | Insérer du code HTML à la fin du sélecteur | $("div").append("<p>Coucou</p>"); | |
| .remove() | Supprime le sélecteur | $("p").remove(); | |
| .addClass() | Ajoute une classe | $("p:last").addClass("bleu"); |
