Articles personnalisés dans WordPress
WordPress permet la création d’articles personnalisés (custom posts) permettant d’ajouter des contenus autres que des pages ou des articles, par exemple, des membres d’une équipe, des évènements, des musiques, des vidéos, etc.
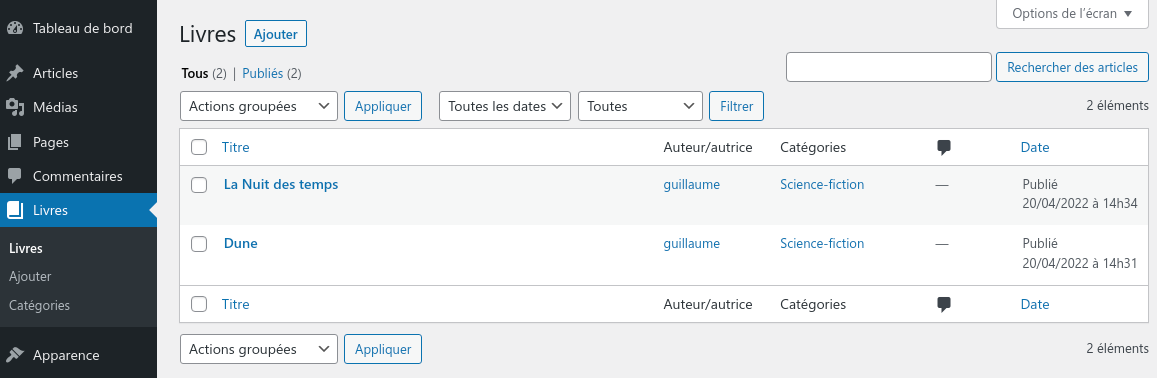
Custom posts dans le tableau de bord
La première étape consiste à ajouter un nouvel onglet dans le tableau de bord. Cet onglet sera similaire à l’ajout d’un article. Pour l’exemple, je propose l’ajout de livres.

La source de cet article s’appuie sur la documentation officielle très détaillée, et comme d’habitude, je me concentre sur l’essentiel pour plus d’efficacité.
Ajoutez ce code dans le fichier functions.php de votre thème :
// Articles personnalisés
function articles_livres()
{
$arguments = array(
'labels' => array('name' => _x('Livres', 'Post type general name')),
'show_ui' => true,
'public' => true,
'menu_icon' => 'dashicons-book',
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments'),
'taxonomies' => array('category'),
'show_in_nav_menus' => true,
'show_in_rest' => true
);
register_post_type('livres', $arguments);
}
add_action('init', 'articles_livres');Quelques explications :
La fonction register_post_type(‘livres’, $arguments) ajoute les custom posts nommés « livres » avec les paramètres suivants :
| labels | Titre de l’onglets dans le tableau de bord. Si vous ne mettez rien, ça affiche un deuxième onglet Articles. |
| show_ui | La valeur true fait apparaitre l’onglet « Livres » dans le tableau de bord |
| public | Permet de voir l’article dans le front |
| menu_icon | Icône à côté de l’onglet |
| supports | Gestion des champs titre, texte, auteur, image mise en avant, extrait et commentaires |
| taxonomies | Ajoute les catégories pour les livres |
| show_in_nav_menus | Permet d’ajouter les livres dans le menu (Apparence -> Menu) |
| show_in_rest | Permet d’activer Gutenberg pour modifier le contenu de l’article |
Affichage des articles personnalisés dans vos pages
Pour afficher vos articles personnalisés sur le modèle index.php, il faut changer la requête avant la boucle des articles à l’aide de la fonction WP_Query() :
<?php
$requete_livres = new WP_Query(array('post_type' => array('livres')));
while ($requete_livres->have_posts()) : $requete_livres->the_post();
?>Une fois la requête ciblée sur les livres, on peut utiliser les fonctions the_title(), the_permalink(), the_post_thumbnail(), the_excerpt() ou the_content() de manière normale :
<main>
<?php
$requete_livres = new WP_Query(array('post_type' => array('livres')));
while ($requete_livres->have_posts()) : $requete_livres->the_post();
?>
<article>
<a href="<?php the_permalink() ?>">
<?php the_post_thumbnail('medium') ?>
<h2><?php the_title() ?></h2>
</a>
<?php the_excerpt() ?>
</article>
<?php endwhile; ?>
</main>Pour afficher l’article personnalisé seul, on peut créer un modèle basé sur single.php. Le nom de ce modèle est de la forme : single-{post_type}.php où {post_type} est le premier paramètre de la fonction register_post_type() déclarée dans functions.php. Dans notre exemple, il faut donc le nommer single-livres.php.
Voici un exemple de code simple pour single-livres.php :
<?php get_header() ?>
<main>
<?php the_post_thumbnail('medium_large') ?>
<h2><?php the_title() ?></h2>
<?php the_content() ?>
</main>
<?php get_footer() ?>Dans ce modèle spécialisé pour filtrer les livres, il n’est pas nécessaire de modifier la requête en amont, cela se fait automatiquement.